this&Object Prototype Ch3 Object
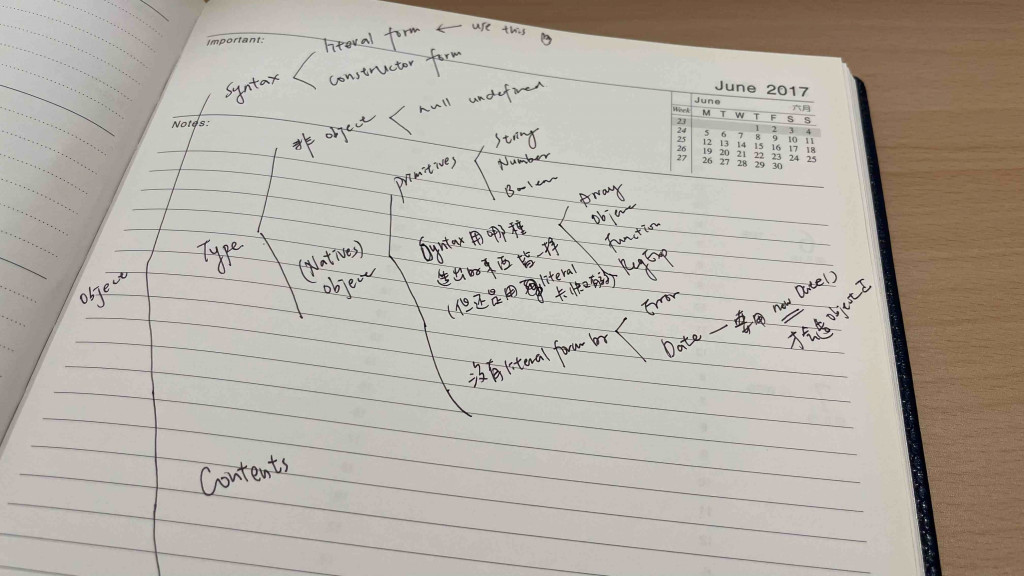
我的天,真的太久沒翻你,試著在紙上畫 Object 這章節的 mindmap (我好不容易才看到這章 Syntax、Type、Contents、Iteration 小節的 Contents 小節啊,難道因為我太久沒看就忘的不理不理的嗎)
可能之前看太急又複習不夠多,真的不記得 Contents 老兄想說什麼了,這次就從這出發好了
Object 章節的 Contents 小節,首先介紹了實際上存在 Object 的其實只有 property names,透過 property names 按圖索驥找到存放 property value 的真正位子。重要的指引家 property name 型別得是 strings 喔
myObject['a']
Contents 小節繼續說到,property names 可以是 computed(我的理解是可以帶入變數,計算而得的),聽說最常被使用的 computed property names 是新朋友 Symbols(看網路大神的介紹,它用起來感覺很酷),Symbols 是 primative 的一種,其值無法預測,甚至在不同的 JS enjines 也會有不同的結果
Contents 接著解釋 Property 與 method 的差異,我的理解是 methods 只是 function 的另一種稱呼,而沒有 function(或 method) 存在 object 裡的這種說法,像 Property 一樣其實只有 name 存在 object,無論是 property value 還是 method (或 function) 都得按圖索驥 (by reference) 才能找到真正的藏身之處
Contents 的 Property versus method 還沒結束,明天繼續看其中講 Array 的部分
以上是今天的閱讀筆記,如果內容有理解不正確的地方,都在麻煩有緣的大大們提點了,感恩的ㄒㄧ,感恩的心ԅ(≖‿≖ԅ)
